ChatGPTで誰でもできるホームページ作成:初心者向け完全ステップバイステップガイド

ChatGPTでホームページ作成を始める理由

ホームページを持つことは、個人やビジネスにとって非常に重要な要素となっています。
しかし、ホームページを作成するためには、HTMLやCSSといったプログラミングの知識が必要であり、多くの人がそのハードルを感じています。
特に初心者にとって、最初の一歩を踏み出すのは簡単ではありません。
ここで登場するのが「ChatGPT」です。
ChatGPTは、自然言語処理を駆使して、コーディングの知識がなくても、ホームページ作成をサポートしてくれる強力なツールです。
このガイドでは、初心者でも簡単にプロフェッショナルなホームページを作成できるように、ChatGPTを使ったステップバイステップの方法を提供します。
早速確認していきましょう!
その他chatGPTの使い方などの記事一覧はこちらからご確認ください
第1章: ChatGPTの基本とホームページ作成の準備

この章では、ChatGPTを使い始めるための基本的な操作や、ホームページ作成のための準備について解説します。
1 ChatGPTの概要
ChatGPTは、OpenAIによって開発されたAIモデルで、人間のように自然な対話ができる強力なツールです。
ユーザーは、ChatGPTに質問を投げかけることで、コーディングやデザインに関するアドバイスを得たり、実際にコードを生成させたりすることができます。
2 ChatGPTの基本操作
まずは、ChatGPTにアクセスする必要があります。ChatGPTはウェブブラウザから簡単にアクセスでき、公式ウェブサイト(https://chat.openai.com)でアカウントを作成します。ログイン後、ホームページ作成に使うプロンプトを入力することで、実際にコードを生成していくことが可能です。
https://ai-efficiency-guide.com/%e3%80%8c%e5%88%9d%e5%bf%83%e8%80%85%e5%bf%85%e8%a6%8b%ef%bc%81chatgpt%e3%81%ae%e7%99%bb%e9%8c%b2%e6%96%b9%e6%b3%95%e3%81%a8%e7%b0%a1%e5%8d%98%e3%81%aa%e4%bd%bf%e3%81%84%e6%96%b9%e3%82%ac%e3%82%a4/3 ホームページ作成のための準備
ホームページを作成するためには、HTMLとCSSの基礎知識を理解しておくことが重要です。これらの言語は、ホームページの構造とデザインを定義するものであり、ChatGPTを使うことでその生成が非常に簡単になります。以下は、ホームページ作成に向けた基本的な準備ステップです。
テキストエディタのインストール: ChatGPTから出力されたコードを編集・保存するためのテキストエディタ(例: Notepad++、Visual Studio Code)をインストールします。
ファイルの保存と管理: HTMLファイルやCSSファイルを適切に保存・管理するために、フォルダを整理しておきましょう。
筆者はVisual Studio Codeを使っています。
4 基本的なプロンプトの使い方
ChatGPTに対して出力を依頼する際には、適切なプロンプトを入力することが鍵です。例えば、シンプルなホームページのテンプレートを作成する場合、以下のようなプロンプトを使用します。
「シンプルなホームページのHTMLとCSSを作成して」
このプロンプトにより、ChatGPTは基本的なHTML構造とCSSデザインを生成します。このコードはそのままテキストエディタにコピーして保存することができます。
5 出力されたコードの理解
ChatGPTが生成したコードを理解することも重要です。
基本的なHTMLの要素(<html>, <head>, <body>)や、CSSのプロパティ(color, background, margin)を確認し、どの部分がどのようにサイトに反映されるのかを理解することで、今後のカスタマイズがスムーズになります。
HTMLやCSSのコード知識があればカスタマイズの応用がしやすくなります。
第2章: シンプルなホームページを作成する手順

この章では「ChatGPTを使ってシンプルなホームページを実際に作成する手順」を、具体的なプロンプト例を用いて解説します。
読者がステップバイステップで進められるように、HTMLやCSSの基礎的な要素から始め、最終的に見栄えの良いホームページを完成させます。
1 HTMLの基礎構造を生成する
まず、ホームページの基本的な骨組みであるHTMLを作成します。ChatGPTに対して以下のプロンプトを入力することで、シンプルなHTMLのテンプレートが生成されます。
シンプルなホームページのHTMLテンプレートを生成してこのプロンプトにより、ChatGPTは以下のような基本的なHTMLコードを出力します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>シンプルなホームページ</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>私のシンプルなホームページへようこそ</h1>
</header>
<nav>
<ul>
<li><a href="#about">About</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
<section id="about">
<h2>About Me</h2>
<p>ここに自己紹介のテキストが入ります。</p>
</section>
<section id="services">
<h2>My Services</h2>
<p>ここに提供するサービスの詳細が入ります。</p>
</section>
<section id="contact">
<h2>Contact Me</h2>
<p>ここに連絡先情報が入ります。</p>
</section>
<footer>
<p>© 2024 My Simple Homepage</p>
</footer>
</body>
</html>
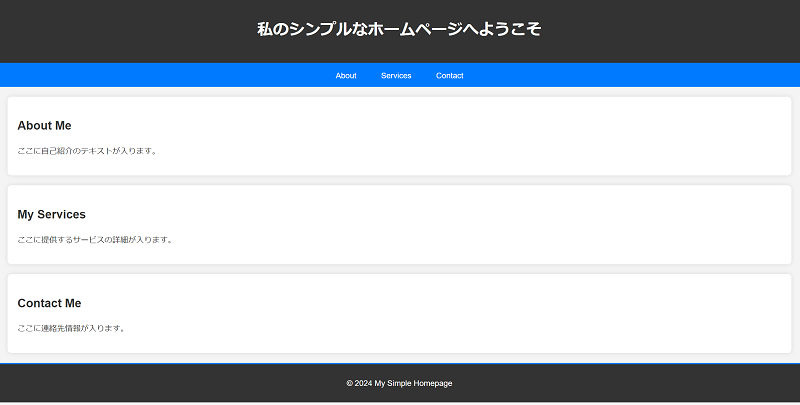
このコードは、基本的なホームページの構造を持っており、ヘッダー、ナビゲーション、セクション、フッターといった主要な要素が含まれています。このコードをテキストエディタにコピーして「index.html」という名前で保存しましょう。
2 CSSを用いたデザインの適用
次に、ホームページのデザインを整えるためのCSSを生成します。
以下のプロンプトをChatGPTに入力します。
「先ほど作成したHTMLに追加でシンプルでモダンなホームページデザイン用のCSSを作成して」ChatGPTは以下のようなCSSコードを生成します。
/* 全体のスタイル設定 */
body {
font-family: 'Arial', sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
background-color: #f4f4f4;
color: #333;
}
/* ヘッダーのスタイル */
header {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
border-bottom: 3px solid #007BFF;
}
/* ナビゲーションのスタイル */
nav {
background-color: #007BFF;
padding: 10px;
}
nav ul {
list-style: none;
padding: 0;
margin: 0;
display: flex;
justify-content: center;
}
nav ul li {
margin: 0 15px;
}
nav ul li a {
color: #fff;
text-decoration: none;
padding: 5px 10px;
transition: background-color 0.3s ease;
}
nav ul li a:hover {
background-color: #0056b3;
border-radius: 5px;
}
/* セクションのスタイル */
section {
padding: 20px;
margin: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
/* フッターのスタイル */
footer {
text-align: center;
padding: 10px;
background-color: #333;
color: #fff;
border-top: 3px solid #007BFF;
margin-top: 20px;
}
このCSSは、シンプルでモダンなデザインを意識しており、ナビゲーションバー、セクションの背景、フッターのスタイリングが施されています。
このコードを「styles.css」として保存し、先ほど保存した「index.html」と同じフォルダに配置します。
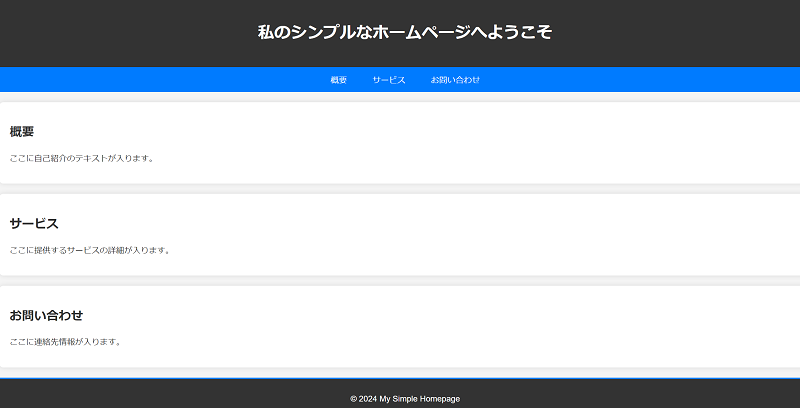
3 デザインの確認と調整
ここまでの作業で、HTMLとCSSが揃ったので、ブラウザで「index.html」を開き、実際にデザインを確認してみましょう。

ナビゲーションバー: ナビゲーションリンクが水平に並び、クリックするとそれぞれのセクションにスムーズに移動できるか確認します。
セクションのレイアウト: 各セクションが適切なスペースを持ち、読みやすいフォントサイズと行間で表示されているか確認します。
フッター: フッターがページの下部に固定され、著作権情報が明瞭に表示されているか確認します。
「ナビゲーションメニューの文字を日本語に変更して」
ChatGPTはこの指示に従って、必要なCSSの修正コードを生成します。
これを「styles.css」に追加または修正し、再度ブラウザで確認します。

基本的な構造であれば5分もあればサクッと出来上がります。
4 追加要素の作成
シンプルなデザインに満足したら、次に進むのはホームページの機能やデザインを拡張することです。ここでは、以下の要素を追加していきます。
例えば「profile.jpg」という画像を使いたい場合、ChatGPTに以下のプロンプトを入力します。
plaintextコードをコピーする「プロフィールセクションにprofile.jpgという画像を追加するHTMLを作成して」 出力されたコードを使用して、画像を「about」セクションに追加します。
特定のフォントを使用したい場合は、以下のプロンプトを使用します。
plaintextコードをコピーする「Google FontsのRobotoフォントを使用するCSSを生成して」 出力されたコードを「styles.css」に追加し、ページ全体のフォントスタイルを更新します。
第3章: カスタマイズされたデザインの作成

この章では、シンプルなホームページからさらに一歩進んだカスタマイズを行い、読者が自分の好みやニーズに合ったデザインを作成できるようにします。
ChatGPTを使って、カスタムレイアウトや色、フォントの変更、インタラクティブな要素の追加を行います。
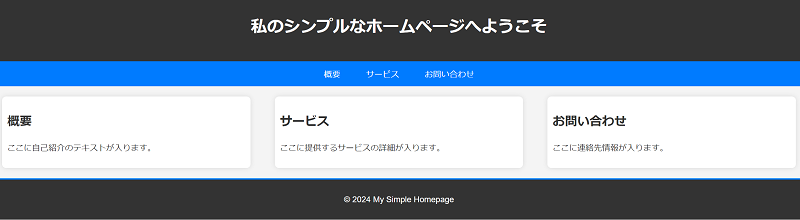
1 カスタムレイアウトの作成
シンプルな1カラムのレイアウトから、より複雑なレイアウトへとカスタマイズを進めます。例えば、3カラムのレイアウトに変更するには、以下のプロンプトをChatGPTに入力します。
「3カラムレイアウトのHTMLとCSSを生成して」このプロンプトにより、ChatGPTは以下のようなコードを生成します。
HTML:
<section class="content">
<div class="column">
<h2>Column 1</h2>
<p>Content for the first column.</p>
</div>
<div class="column">
<h2>Column 2</h2>
<p>Content for the second column.</p>
</div>
<div class="column">
<h2>Column 3</h2>
<p>Content for the third column.</p>
</div>
</section>CSS:
content {
display: flex;
justify-content: space-between;
margin: 20px;
}
.column {
width: 30%;
padding: 10px;
background-color: #fff;
border-radius: 8px;
}このコードにより、3つのカラムが並んだレイアウトが実現されます。
これにより、各カラムに異なるコンテンツを配置し、より情報量の多いページを作成することができます。

色々chatGPTにデザインの変更を依頼してみましょう!
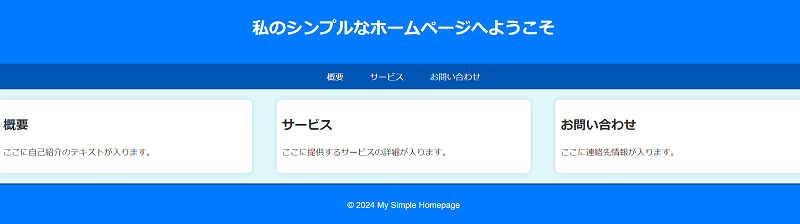
2 色やフォントのカスタマイズ
ホームページを自分のブランドや好みに合わせるためには、色やフォントをカスタマイズすることが重要です。例えば、サイト全体のテーマカラーを青に変更したい場合、以下のプロンプトを使います。
「サイト全体のテーマカラーを青に変更するCSSを生成して」
ChatGPTは、以下のようにCSSを生成します。
body {
background-color: #e0f7fa;
}
header, footer {
background-color: #0288d1;
color: #fff;
}
nav ul {
background-color: #0277bd;
}
a {
color: #01579b;
}このコードを「styles.css」に追加することで、サイト全体が青を基調としたデザインに統一されます。

また、フォントのカスタマイズも重要です。特定のフォントを使いたい場合、例えばGoogle Fontsの「Roboto」を使用するには、次のプロンプトを入力します。
「Google FontsのRobotoフォントを使用するCSSを生成して」ChatGPTは、以下のコードを生成します。
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
body {
font-family: 'Roboto', sans-serif;
}
これにより、全体のフォントスタイルがモダンでプロフェッショナルな「Roboto」に変更されます。
色やフォントなど様々な変更を依頼することが可能です。
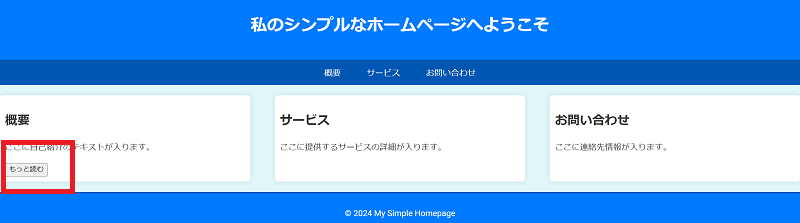
3 インタラクティブな要素の追加
次に、ホームページにインタラクティブな要素を追加して、ユーザー体験を向上させます。例えば、JavaScriptを使って「もっと読む」ボタンを実装するには、以下のプロンプトを使用します。
「JavaScriptを使って'もっと読む'ボタンを作成するコードを生成して」ChatGPTは、以下のようなHTML、CSS、JavaScriptを出力します。
HTML:
<section id="more-content" style="display:none;">
<p>This is the additional content that will be revealed.</p>
</section>
<button id="read-more">もっと読む</button>
JavaScript:
document.getElementById('read-more').addEventListener('click', function() {
var content = document.getElementById('more-content');
if(content.style.display === 'none') {
content.style.display = 'block';
this.textContent = '閉じる';
} else {
content.style.display = 'none';
this.textContent = 'もっと読む';
}
});
このコードを使うことで、クリックすると追加のコンテンツが表示される「もっと読む」ボタンが実装できます。ユーザーにインタラクティブな体験を提供し、ページの情報量を効果的に管理できます。
第4章: SEO対策とパフォーマンスの最適化

この章では、検索エンジンでの順位を上げるためのSEO対策や、ホームページのパフォーマンスを向上させる方法を解説します。
1 メタデータの追加
SEO対策の第一歩は、検索エンジンがサイトの内容を正しく理解できるように、適切なメタデータを追加することです。以下のプロンプトを使用して、基本的なメタタグを設定します。
「SEOに適したメタタグを生成して」ChatGPTは以下のようなメタタグを生成します。
<head>
<meta charset="UTF-8">
<meta name="description" content="初心者でも簡単に作成できるホームページガイド">
<meta name="keywords" content="ホームページ作成, ChatGPT, 初心者, HTML, CSS">
<meta name="author" content="Your Name">
<title>ChatGPTで簡単ホームページ作成</title>
</head>これにより、検索エンジンがサイトの内容を適切に評価できるようになります。
2 パフォーマンスの向上
サイトの読み込み速度は、ユーザーエクスペリエンスに直結し、SEOにも影響を与えます。以下のプロンプトを使って、サイトのパフォーマンスを最適化します。
「画像の最適化とJavaScriptの最小化を行うための方法を教えて」ChatGPTは、画像をWeb用に最適化する手法や、JavaScriptファイルを最小化する方法についてのアドバイスを提供します。
画像形式をJPEGまたはWEBPに変換する。
画像サイズを必要最小限に抑える。
uglify-jsなどのツールを使用してJavaScriptコードを圧縮。
これらの手法を用いることで、サイトの読み込み速度が向上し、ユーザー体験が改善されます。
快適に利用できるように必要な項目です。
第5章: ホームページの公開とメンテナンス

最後に、完成したホームページをインターネット上に公開し、定期的なメンテナンスを行う方法について説明します。
1 ホスティングサービスの選定と公開
ホームページを公開するためには、ホスティングサービスが必要です。以下のプロンプトを使って、無料のホスティングサービスを提案させます。
「無料で利用できるホスティングサービスを教えて」
ChatGPTは、GitHub PagesやNetlifyといった無料で使えるホスティングサービスを提案してくれます。これらのサービスを利用して、ホームページを公開する手順を確認しましょう。
2 定期的な更新と改善
ホームページは公開後も定期的に更新することが重要です。ChatGPTを使って、新しいコンテンツの追加やデザインのアップデートを行う方法を解説します。
「新しいブログセクションを追加するためのHTMLとCSSを生成して」
また、ユーザーからのフィードバックを基に改善する手法や、セキュリティ対策についても確認しましょう!
まとめ

これで、ChatGPTを使ったホームページ作成の完全ステップバイステップガイドが完成しました。
このガイドを通じて、自分のペースでホームページを作成してみてください。
ステップバイステップガイド: 初心者でもわかりやすく、具体的なプロンプト例を豊富に用いることで、誰でもすぐに始められるような内容となっております。
高度なカスタマイズ: カスタムレイアウト、色やフォントの変更、インタラクティブな要素の追加など、さらに一歩進んだカスタマイズが可能です。
SEOとパフォーマンス最適化: ホームページが検索エンジンで評価され、ユーザーにとっても快適なものになるように、基本的なSEO対策とパフォーマンス最適化を解説s手ます。
公開とメンテナンス: 無料のホスティングサービスを利用した公開方法と、ホームページの継続的な更新と改善について解説しています。
このガイドを元に、ぜひ自分だけのホームページを作成し、オンラインプレゼンスを高めてください。
ホームページ作成は一度で終わりではなく、定期的にメンテナンスし、改善していくことが重要です。
ChatGPTを活用すれば、初心者でもプロフェッショナルな品質のサイトを簡単に維持・更新することができます。
自身のホームぺージのデザインを作って公開してみましょう!