ChatGPT Canvasが表示されない?原因&対処法を徹底解説【これで解決】

「ChatGPT Canvasを使いたいのに、なぜか画面に表示されない…」
「Canvasのボタンが見当たらない…」という経験はありませんか?
本記事では、ChatGPT Canvasが表示されない原因と対処法を、エラー例やフローチャートを交えながら徹底解説します。
最後に、トラブルを解消したあとに役立つ新機能の簡易紹介も掲載しているので、ぜひ最後までご覧ください。のかがよくわからない人へ向けて解説します。
【無料相談受付中】生成AIで業務効率化!
「AIって何から始めればいい?」
そんな疑問をお持ちの方でも大丈夫。「DMM 生成AI CAMP」なら
初心者でも短期間で業務に直結するスキルを習得できます。
・仕事の生産性を劇的にアップ
・今話題の生成AIを基礎から学べる
・リスキリング補助金で最大70%キャッシュバック
DMM.comグループが提供するオンライン学習サービスだから、
マーケティング・営業・企画・人事など、あらゆるビジネスパーソンにおすすめ。
現役プロ講師によるサポートも充実しているから、効率よく学習できます。
今なら無料相談を実施中!
「自分の業務に役立てられる?」「どのくらい勉強が必要?」など、
気になることは何でもお気軽にご相談ください。

その他chatGPTの記事はこちらからご確認いただけます。
1.まずは症状を把握:よくあるエラー例

「Canvasが表示されない」といっても、実は複数のパターンがあります。
以下の表を見て、自分がどの症状に近いかを確認してください。
| エラー内容 | 可能性 | 主な対策 |
|---|---|---|
| 空白画面で何も映らない | ブラウザ拡張機能/ネットワーク不安定 | ブラウザ最新化・広告ブロッカーOFF・別回線で試す |
| 「Something went wrong.」と表示 | OpenAIサーバーが一時的に不安定 | サーバーステータス確認・少し時間をおいて再アクセス |
| 「Network error」 | VPN・プロキシ・企業FWなどで通信がブロック | VPNオフ・社内ネットワークの設定見直し・他のWi-Fiや有線LANを試す |
| Canvasが開かない(ボタンがない) | ChatGPT Plus/Teamプラン未加入 or ベータ対象外 | プラン変更 or 公式サポート問い合わせ |
| Canvasが見当たらない(UIが変?) | ブラウザキャッシュ残存 or UI更新が未反映 | キャッシュ削除・再ログイン・別ブラウザを試す |
2.ChatGPT Canvasが表示されない?解決ステップ

ChatGPT Canvasを開こうとしたのに、画面に表示されない、ボタンが見当たらない――
そんなトラブルに遭遇していませんか?
Canvasが使えない原因は、「プランの設定ミス・ブラウザの問題・ネットワーク環境・OpenAIのシステム障害」など、いくつかの可能性が考えられます。
Canvasが表示されない主な原因をチェックリストで整理
「どの順番で試せばいいか?」がひと目でわかる解決フロー
プラン・ブラウザ・ネットワーク・サーバーの各対処法を詳しく解説
1.ChatGPT Canvasが表示されない時の基本フロー
以下、表形式でChatGPT Canvasが表示されない時の基本フローを示します。
| ステップ | 確認内容 | 対処方法 |
|---|---|---|
| 1️⃣ ChatGPT Plus/Teamプランか? | Canvasはベータ版機能のため、無料プランでは表示されない可能性あり | 無料プランの場合 → Plus/Teamプランへアップグレード |
| 2️⃣ ブラウザ&拡張機能を確認 | 使用ブラウザが最新か?広告ブロック系の拡張機能(AdBlockなど)が影響していないか? | 未実施の場合 → ブラウザを最新バージョンに更新し、拡張機能をオフにして再アクセス |
| 3️⃣ ネットワーク(VPN・プロキシ)問題か? | VPNやプロキシを利用していないか?企業ネットワークで制限がかかっていないか? | 影響がある場合 → VPNをオフにする、企業の場合はIT管理者に相談 |
| 4️⃣ OpenAIサーバー障害か? | OpenAIのサーバーがダウンしていないか? | 障害報告がある場合 → OpenAIのステータスページを確認し、復旧を待つ |
| 5️⃣ 上記で解決しない場合 | 上記すべて試しても解決しない | ChatGPTサポートへ問い合わせる(アカウントの設定状況を確認) |
この手順に沿って進めることで、ChatGPT Canvasが表示されない問題をスムーズに解決できます。
3.Canvasが表示されない原因別の具体的な対策

ChatGPT Canvasが表示されない原因は 「プラン設定」「ブラウザ環境」「ネットワーク制限」「OpenAIのシステム障害」 など、いくつかのパターンが考えられます。
このセクションでは、原因ごとに具体的なチェックポイントと対処法を詳しく解説 します。
「どの設定を確認すればいいのか?」「具体的にどう対処すればいいのか?」をまとめたので、ひとつずつ確認してみてください!
ChatGPT Plus / Teamプラン未加入 → プラン確認&ベータ版の対象チェック
ブラウザの問題 → キャッシュ削除・拡張機能の影響を確認
ネットワーク制限 → VPN・プロキシの影響を解除
OpenAIのサーバー障害 → ステータスページで最新情報をチェック
1.無料プラン or ベータ対象外
ChatGPT Canvasはベータ機能として、Plus以上のプランで限定公開されているケースが多い。
ChatGPT公式サイトで自分のプランをPlus/Teamか確認
加入していない場合はプランアップグレード
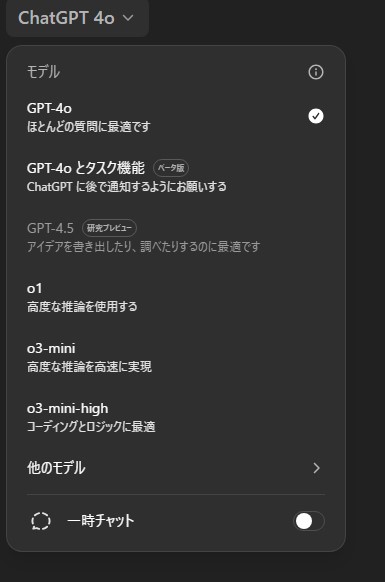
すでにPlusでも表示されないなら、モデルの確認を行う(o1mini非対象など)
2.ブラウザや拡張機能の干渉
広告ブロッカー(AdBlockなど)やスクリプトブロック系拡張がCanvas読み込みをブロックする可能性がある。
・ブラウザを最新バージョンに更新
・拡張機能を一時OFFにしてからCanvasを開く
・キャッシュ削除・再ログイン後、表示されるか確認
・別ブラウザ(Chrome→Firefoxなど)でも試す
3.ネットワーク(VPN/企業FW)の影響
VPN経由やプロキシ下でのアクセス、企業ファイアウォール設定がCanvasへの通信を阻害している可能性あり。
・VPNやプロキシをOFFにして再ログイン
・企業ネットワークならIT管理者に相談(特定URLがブロックされていないか)
・別のWi-Fiや有線LANに切り替えてアクセス
4.OpenAIサーバー障害
ChatGPT自体のトラブルで、ベータ版機能が一時停止している可能性。
・OpenAIステータスページをチェック
・XなどSNSで同様の報告が出ていないか確認
・障害発生中なら復旧を待って再接続
・長く続く場合はサポートへ問い合わせ
4.それでもダメなら?最終手段はサポート問い合わせ

上記フローや対策をすべて試しても表示されない場合、アカウント固有の不具合が考えられます。
・エラー画面のスクリーンショットや、どのブラウザで試したかなど情報を用意
・ChatGPT公式サポートへ連絡(問い合わせフォームやメールなど)
▼ChatGPT公式サポートはこちらからご確認いただけます。
Canvasが表示されたら…使い方や起動手順をわかりやすく説明

ChatGPT Canvasが無事に表示されたら、次は 「どうやって使うのか?」 をしっかり把握しましょう。
Canvasは テキスト編集・コード作成・プレゼン資料作成 など、多用途に活用できる便利な機能を備えています。
・ChatGPT Canvasの基本操作 (起動方法・プロンプト入力)
・新機能の活用方法 (絵文字挿入・読解レベル変更・編集提案など)
・よりスムーズに使いこなすコツ
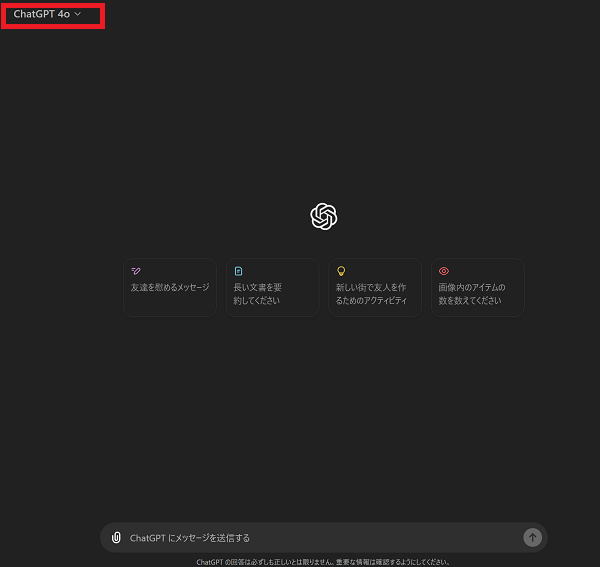
ChatGPTにアクセスしてみよう
まず、ChatGPTの公式サイトにアクセスし、ChatGPT PlusまたはTeamユーザーであれば、ログインすることでCanvasを利用可能です。




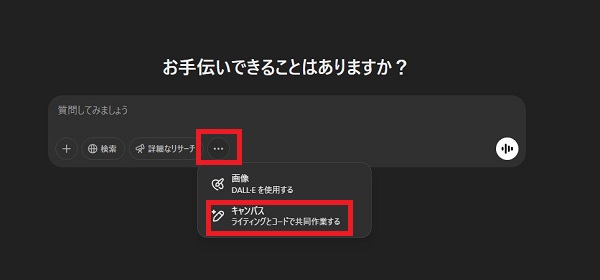
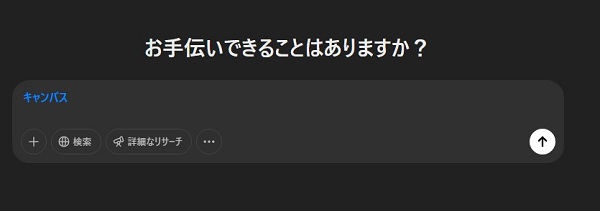
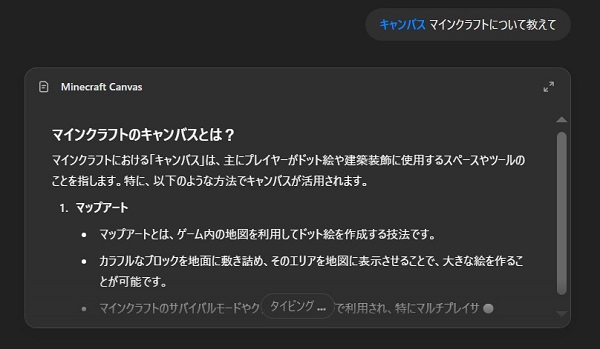
※選択後、「キャンバス」と表示されますので続きを入力していきます。

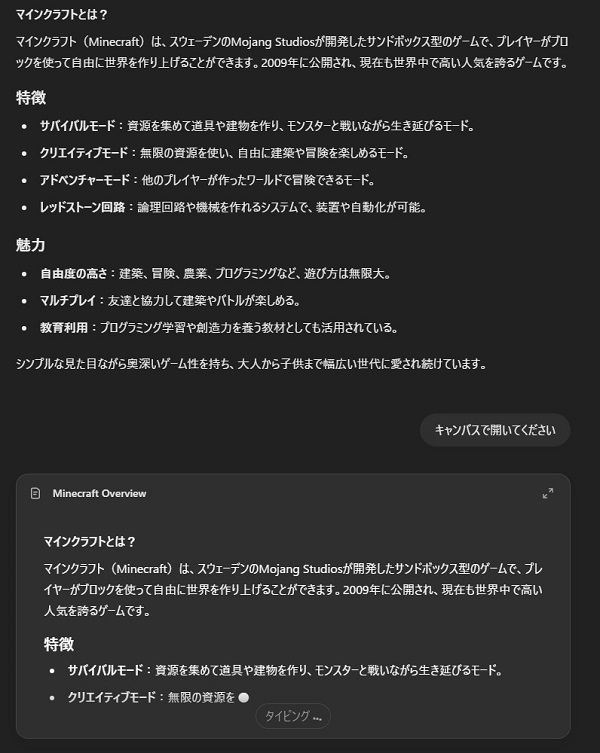
プロンプト送信時に「canvasで開いてください」と入力する

Canvasを起動を途中でしたい場合、プロンプトに日本語「canvasを開いてください」
英語「use canvas」と入力するか、AIが自動的に判断してCanvasを起動します。
この作業スペースで、文章やコードの編集をリアルタイムで行うことができます。
ChatGPTcanvas初期設定で注意すべきポイント

ChatGPT Canvasをスムーズに活用するためには、初期設定をしっかり整えることが重要 です。
特に初めてCanvasを使う場合、「ブラウザ設定・共有設定・言語環境の調整」などを見直すことで、より快適に操作できます。
・最適なブラウザ&拡張機能の設定
・チームでの共有・コラボレーション時の注意点
・作業効率をアップさせるおすすめのカスタマイズ
1.推奨ブラウザ&拡張機能の設定
ChatGPT Canvasをスムーズに動作させるには、推奨環境で使用することが重要 です。
特にブラウザの種類や拡張機能 によっては正常に動作しないことがあるため、以下のポイントを確認しましょう。
・Google Chrome(最新版推奨)
・Mozilla Firefox
・Microsoft Edge
・SafariやInternet Explore では一部の機能が正常に動作しない可能性がある
・古いバージョンのブラウザを使用するとCanvasが開かないことがあるため、常に最新版に更新すること
・広告ブロッカー(AdBlock, uBlock Originなど)→一時的に無効化して試す ・スクリプトブロッカー(NoScriptなど)→Canvasの動作に影響する場合がある
・VPN・プロキシ系拡張機能→通信がブロックされることがあるため、一度オフにする
→ シークレットウィンドウ(プライベートブラウズモード)で試す
→ 別のブラウザでもCanvasが開くか確認する
2.共有設定の確認(チームで使う場合)
ChatGPT Canvasは、今後のアップデートで共同編集機能の実装が期待 されています。
チームで使用する場合は、事前に以下の設定を見直しておくとスムーズに運用できます。
・Canvasを誰と共有できるか? → 閲覧・編集権限 の設定をチェック
・企業アカウントで使用する場合 → 管理者権限が必要な場合がある
・各メンバーがアクセスしやすいように、ファイルの保存ルールを決める
・用途別にテンプレートを作成し、同じ設定を毎回適用できるようにする
・共同作業が必要な場合は、Canvasのベータ機能が正式リリースされるかどうかを定期的にチェックする
・OpenAIのアカウント管理画面 でチームプランの利用状況を確認
3.作業効率をアップさせるカスタマイズ
ChatGPT Canvasをより快適に使うために、いくつかのカスタマイズ設定 を活用しましょう。
・ダークモード・ライトモードの切り替え → 目の負担を軽減し、作業しやすい環境を整える
・フォントサイズ・表示エリアの調整 → 見やすいレイアウトで作業効率をアップ
・よく使うフォーマットを事前に設定(ブログ用、コードレビュー用、プレゼン資料用など)
・定型文・表現のテンプレートを作成し、簡単に呼び出せるようにする
・Ctrl(Cmd)+Z → 元に戻す
・Ctrl(Cmd)+Y → やり直し
・Ctrl(Cmd)+C / Ctrl(Cmd)+V → コピー&ペースト
→ 作業に合った環境を整えることで、ChatGPT Canvasの効果を最大化できる!
ChatGPT Canvasの基本的な使い方と5つの機能

つづいてはChatGPT Canvasの新たな機能の詳細説明となります。
実装された5つの機能は以下の通りです。
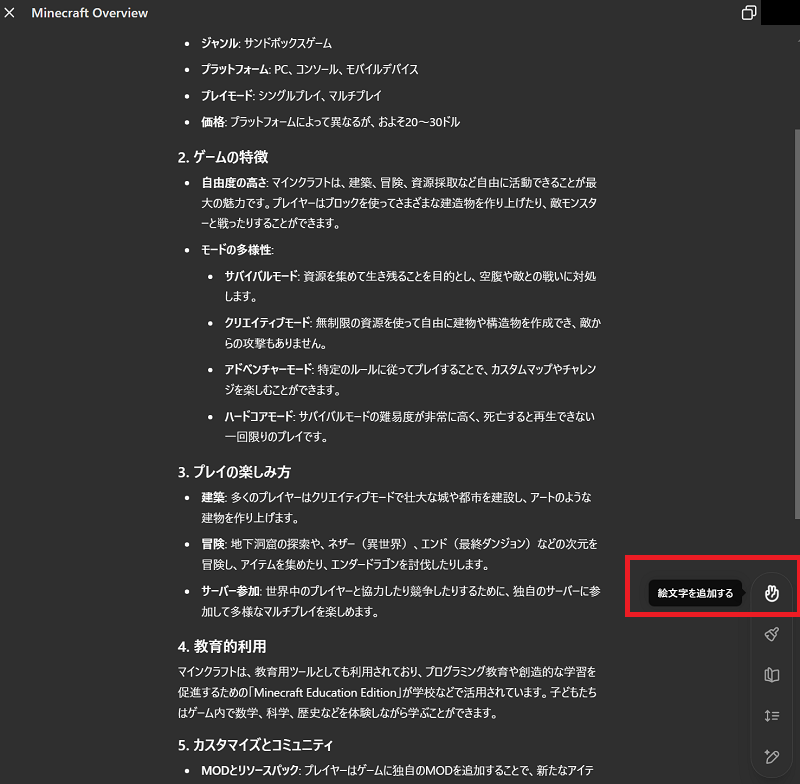
・絵文字を追加する
・最終仕上げを追加する
・読解レベル
・長さを調節する
・編集を提案する
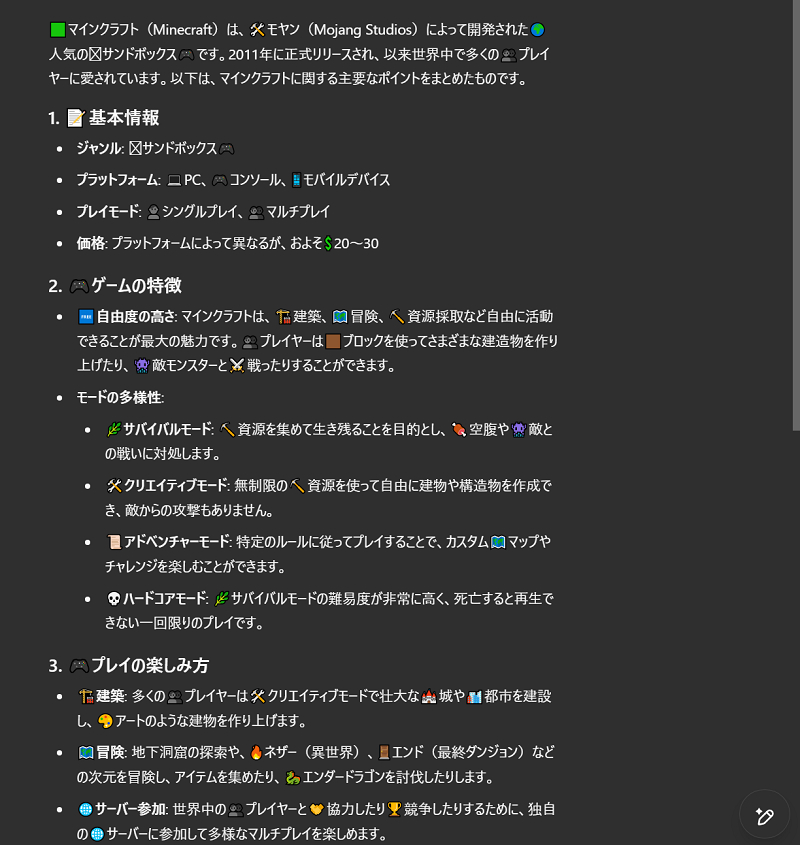
絵文字を追加する
まずは、「絵文字を追加する」機能の紹介です。

「絵文字を追加する」をクリック後、再度クリックを行うとcanvas内のデータに
「絵文字を追加」してくれます。

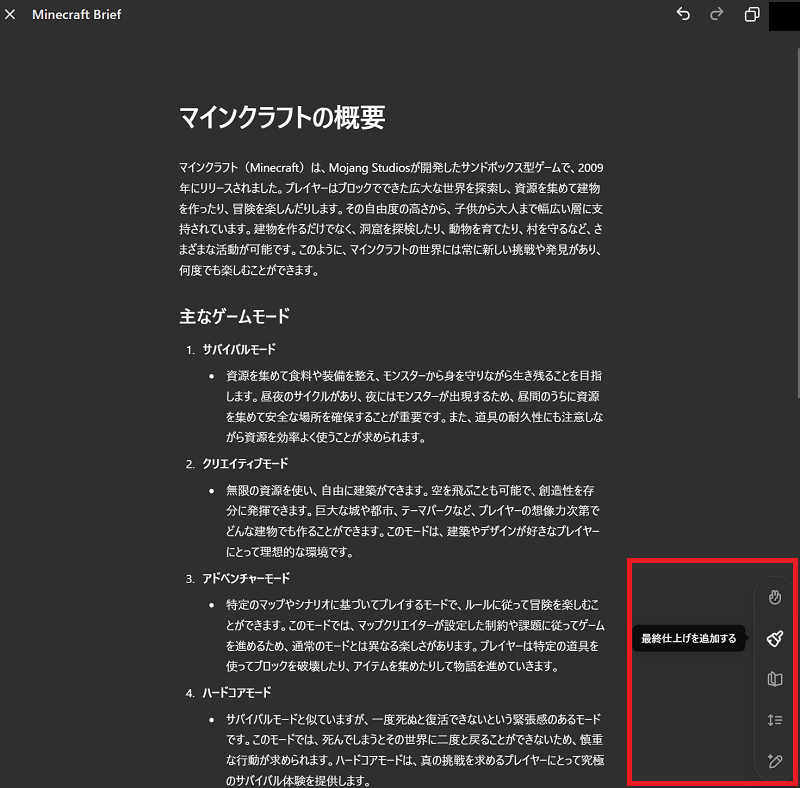
最終仕上げを追加する
こちらを適応すると「文章に最終的な仕上げを施し、文法や表現の一貫性をチェックしました。全体的に読みやすく、スムーズに整えました。他に調整が必要な点があれば教えてください。」と表示され、全体的な文章の構成を読みやすく調整してくれます。

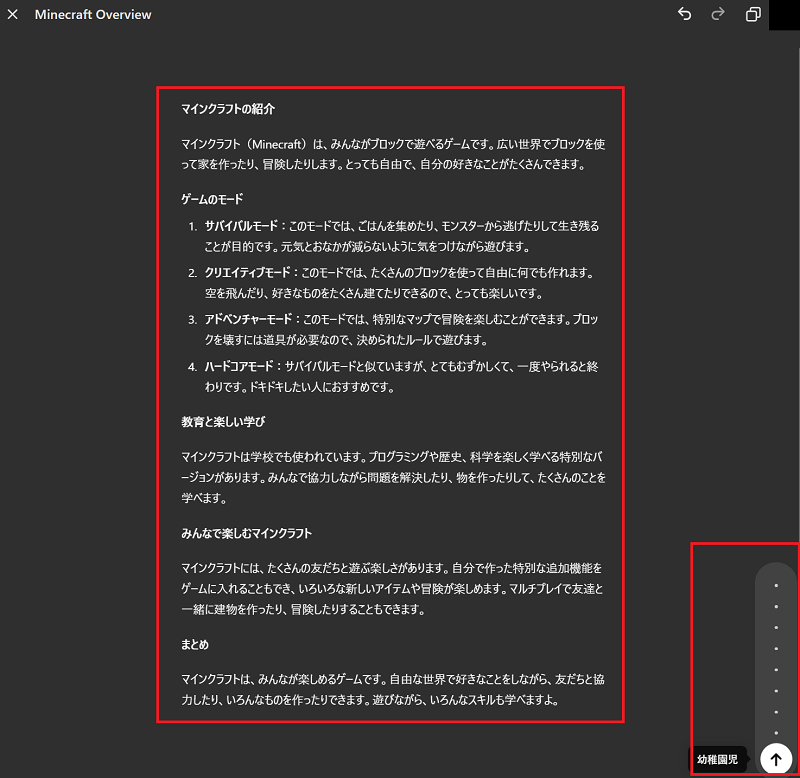
読解レベル
文章のレベルを調整することが可能な機能になっています。
「幼稚園児」「中学生」「高校生」「大学生」「大学院」の5段階で変更することが可能です。

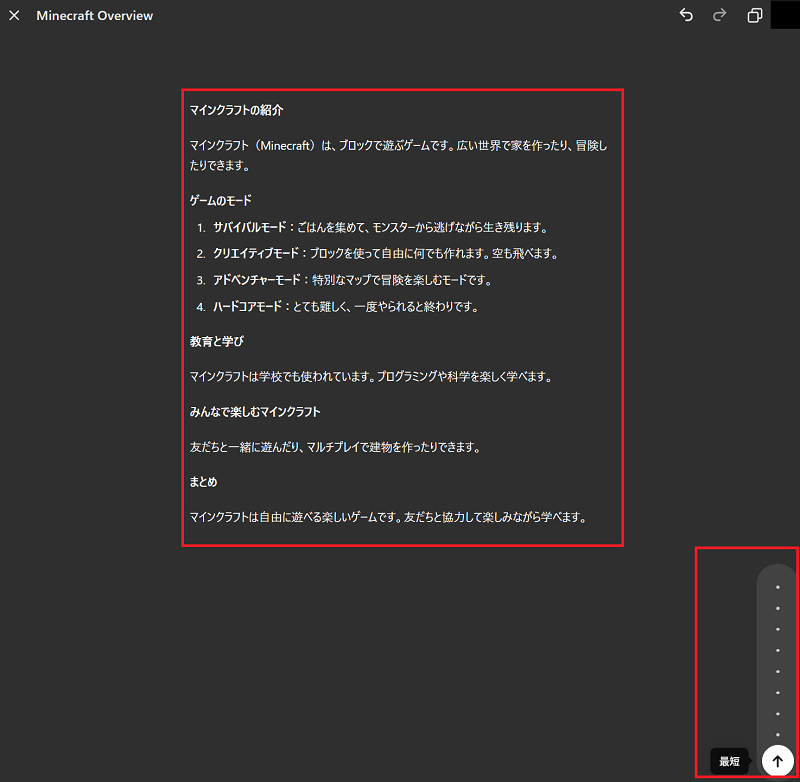
長さを調節する
文章の長さを調整する機能となっています。
設定は「最長」「もっと長く」「もっと短く」「最短」の4種類から選択可能です。



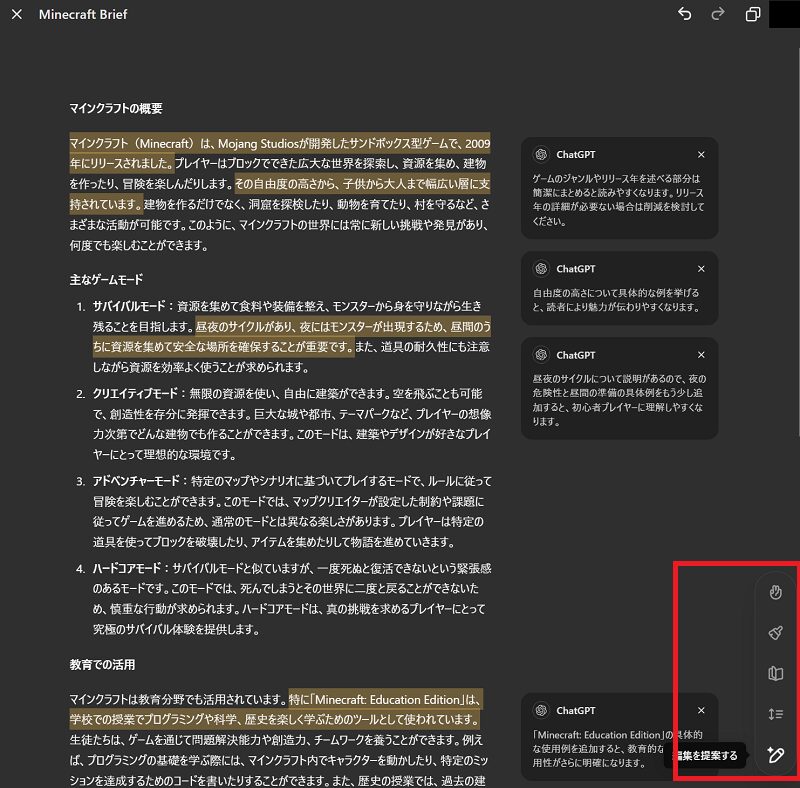
編集を提案する
「編集を提案する」をクリックすると、キャンバスの右側に文章を改善するための提案が表示されます。これにより、表現や語彙を見直し、魅力的で効果的な文章作成をサポートします。

冒頭にある「ゲームのジャンルやリリース年を述べる部分は簡潔にまとめると読みやすくなります。リリース年の詳細が必要ない場合は削減を検討してください。」
こちらにカーソルを合わせると「適応する」が出現するのでクリックすると自動で適応します。
ChatGPT Canvasの活用シーン別おすすめの使い方

ChatGPT Canvasは、ライティング、コーディング、チームでの共同作業など、さまざまなシーンで活用できます。
特に、リアルタイムでの編集提案や改善機能 が強みであり、作業効率を大幅に向上させることができます。
1.ライティングでの具体的な活用例
ChatGPT Canvasを活用すると、以下のような利点があります。
・リアルタイムで誤字脱字・冗長表現をチェック
・SEO対策に役立つキーワードやタイトルの提案
・文章の読解レベルをターゲットに合わせて調整
▼活用例
Before: 「最近のAI技術の進化は目覚ましく、特に自然言語処理(NLP)の分野で…」
After(読解レベル中学生+絵文字): 「最近のAIはすごく進化していて、特に言葉を理解する技術がすごいんだ✨」
Before: 「本件につきましては、後ほど再度ご連絡させていただきます。」
After(簡潔な表現): 「本件については、後ほどご連絡いたします。」
2.コーディングでの活用シーン
ChatGPT Canvasは、コーディング作業においても非常に便利です。
AIがコードの補完やバグ修正をリアルタイムで行い、複雑なアルゴリズムを簡単に改善できます。
また、異なる言語間(Python、JavaScript、C++など)のコード変換もスムーズに行えるため、開発時間の短縮が期待できます。
・AIがエラー検出&修正提案をリアルタイムで行う
・リファクタリング(コードの整理)を自動で実施異なる
・プログラミング言語への変換がスムーズ
▼活用例
コードのエラーチェック&修正(Before(JS))
function greet(name){ console.log("Hello "+ name); }After(AIのリファクタリング適用)
function greet(name) { if (!name) { console.warn("No name provided"); return; } console.log(`Hello, ${name}!`); }Pythonへの自動変換(Before(JS))
function greet(name){ console.log("Hello "+ name); }After(Pythonに変換)
function sum(a, b) { return a + b; }3.チームでの共同作業に役立つ方法
Canvasは、チームでの共同作業にも最適です。
リアルタイムでの共同編集やフィードバック機能を使うことで、複数のメンバーが同時にプロジェクトに参加し、効率的に進めることができます。
Canvasの強みは、単なる文章編集だけでなく、チームでの作業を効率化できる点です。
・リアルタイムでの共同編集が可能
・AIがフィードバックを提供し、全員の作業品質を向上
・ドキュメントのバージョン管理が容易に
ChatGPT Canvas利用時のよくあるトラブルと解決策(Q&A)

- Q1. Canvasが起動しません。どうすればいいですか?
-
A: 以下の手順を試してみてください。
それでも解決しない場合は… ChatGPTの設定画面で「Canvasが有効になっているか」を確認し、サポートに問い合わせましょう。